This is how to create multiple index pages in Hugo
I wanted to order Hackbook in reverse (i.e. oldest to newest) so that it’s easier for the reader to start at the correct page.
I ran into the following problem - the default list.html does them from newest to oldest.
So I found this forum post and I created a file in the _default directory as follows:
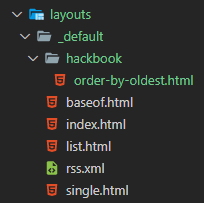
layouts
|----**_default**
|-------**hackbook**
|-----------**order-by-oldest.html**
|-------baseof.html
|-------index.html
|-------list.html
|-------single.html 
I named my file order by oldest because I plan on reusing it in other places. This is what’s contained inside it:
{{ define "title" -}}
{{ .Title | title }}
{{- end }}
{{ define "main" -}}
{{ .Content }}
<ul>
{{- range.Pages.Reverse }}
<li>
{{- if .Param "datesinlist" }}<time datetime="{{ .Date.Format "2006-01-02T15:04:05Z07:00" }}">{{ .Date.Format "2006 Jan 02" }}</time> – {{ end -}}
<a href="{{ .RelPermalink }}">{{ .Title }}</a>
{{- if .Param "authorsinlist" }}
{{- range .Param "authors" }} by {{ . }}{{ end -}}
{{ end -}}
</li>
{{- end }}
</ul>
{{- end }}If you want to display the date on the left of the titles, you have to add datesinlist=true in your config.toml or datesinlist: true in your config.yaml
You probably don’t need enableGitInfo = true as that will crash your website, I have no idea what it does, you don’t need it.
Using your custom _index.html
After creating your custom _index.html you’d use it as follows:
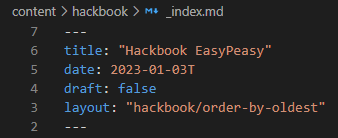
- Create an _index.md file in your desired directory
- Add
layout: "hackbook/order-by-oldest"to your preamble (if you named your folder and or file something else, you have to change it here)

And now you should have a custom _index.html for your pages! :)
Here is a verbose copy paste of the original hugo forum answer in case it gets deleted:
Content structure:
content
├── better
│ └── _index.md
├── post
│ ├── post-1.md
│ ├── post-2.md
│ └── post-3.md
└── _index.md
content/better/_index.md
+++
title = "Better"
date = 2021-03-04T17:02:42-08:00
draft = false
type = "post"
layout = "posts-by-lastmod"
+++
Template structure:
layouts
├── _default
│ ├── baseof.html
│ ├── list.html
│ └── single.html
├── post
│ └── posts-by-lastmod.html
└── index.html
layouts/post/posts-by-lastmod.html
{{ define "main" }}
{{ .Content }}
{{ range (where .Site.RegularPages "Type" "post").ByLastmod.Reverse }}
<h2><a href="{{ .RelPermalink }}">{{ .Title }}</a></h2>
{{ end }}
{{ end }}
layouts/index.html
{{ define "main" }}
{{ .Content }}
{{ range (where .Site.RegularPages "Type" "post").ByDate.Reverse }}
<h2><a href="{{ .RelPermalink }}">{{ .Title }}</a></h2>
{{ end }}
{{ end }}
config.toml (see https://gohugo.io/variables/git/#lastmod)
enableGitInfo = true